Daily Sketches #p5js #glsl #web #featured
A collection of computational sketches I created with code in the year 2022.
[ View sketches on Instagram | View source code in p5.js Web Editor ]
|
|
|---|
| A compilation video showcasing select sketches |
As a new year resolution, I challenged myself to create and post computational sketches on social media every single day starting on January 1st, 2022. I use it as a way to journal, turning ideas, memories, and everyday events into expressive visuals. Some visuals are in simple geometric shapes and representational forms, some are in generative, repetitive, and abstract patterns, others are combinations of both. Most sketches are either still images or short animations, and the rest are interactive. The interactive ones are what I call virtual mirrors, which are sketches that are dynamically rendered in real time based on the presence of viewers. The images and motions of the viewers are first captured by a video camera, and then reinterpreted by the code that I wrote before shown to the viewers.
 |
|---|
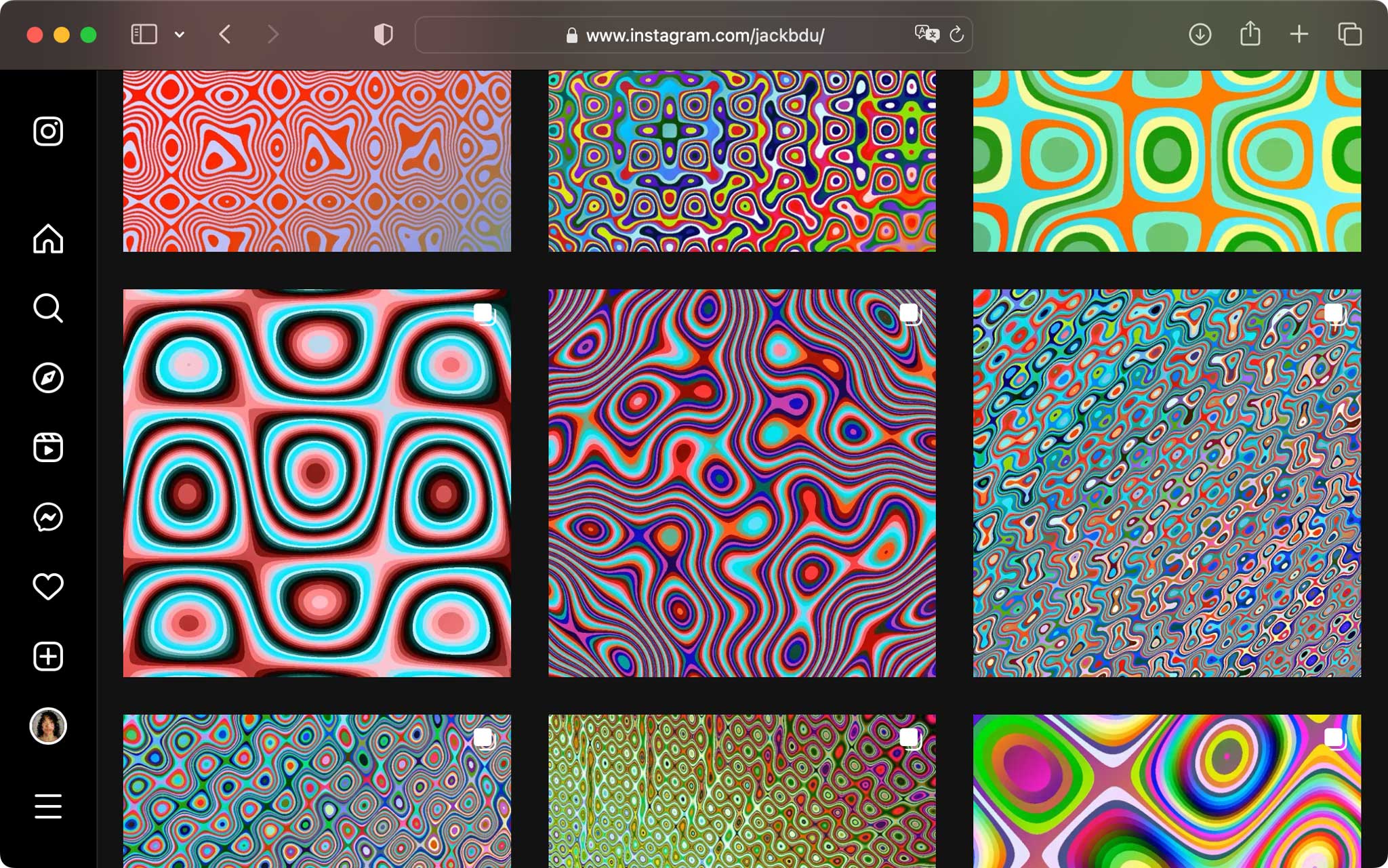
| Screenshot of my Instagram posts |
Most sketches started with a simple idea—a single circle, a blob, or some random scribbles. I would then spend anytime from a few days to a few weeks on these ideas by making incremental changes every day, altering colors, sizes, rotations, number of repetitions, etc. These changes often lead to unexpected results that are even surprising to me. Doing these sketches helped me practice my old coding skills as well as pick up many new techniques. It has also been a great source of inspiration for future project ideas.
Below I am showing a selection of my daily sketches based on different techniques I used.
Scribbles
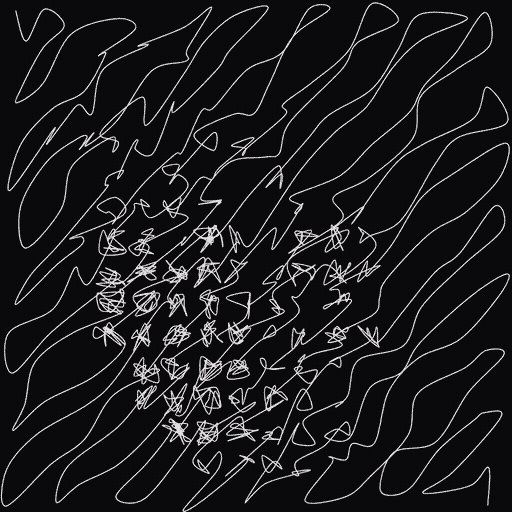
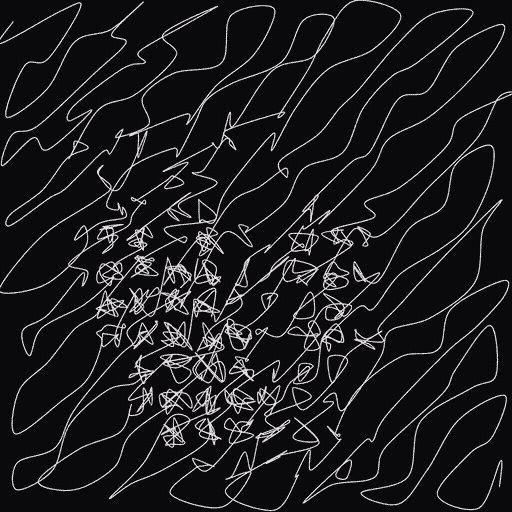
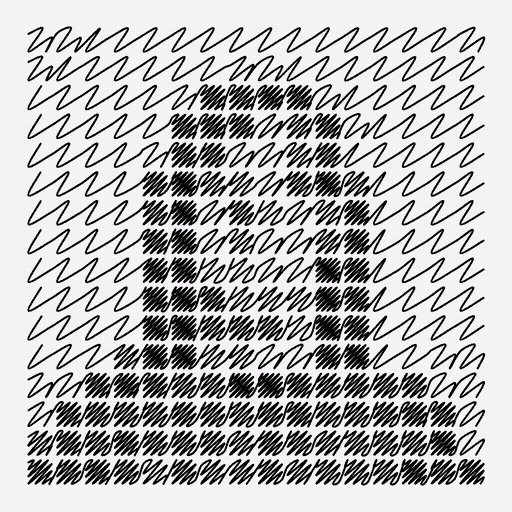
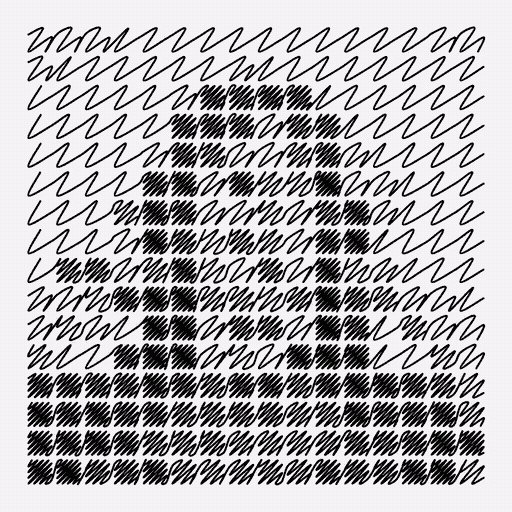
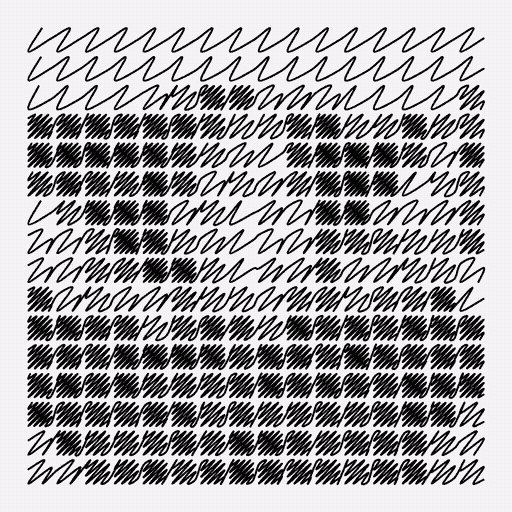
Some of the first daily sketches I created were inspired by drawings created by Minus E, a robotic drawing system I built in 2017. Essentially, these sketches were a recreation of Minus E’s drawing style, forming images with a single thread of scribble that clusters in different densities at different spots. No longer constrained by hardware and time limitations, what surprised me the most was how easily I could bring these sketches to life by animating them.
 |
 |
 |
|---|---|---|
| Sketch on January 2, 2022 | Sketch on January 5, 2022 | Sketch on January 7, 2022 |
| [ View post on Instagram ] | [ View post on Instagram ] | [ View post on Instagram ] |
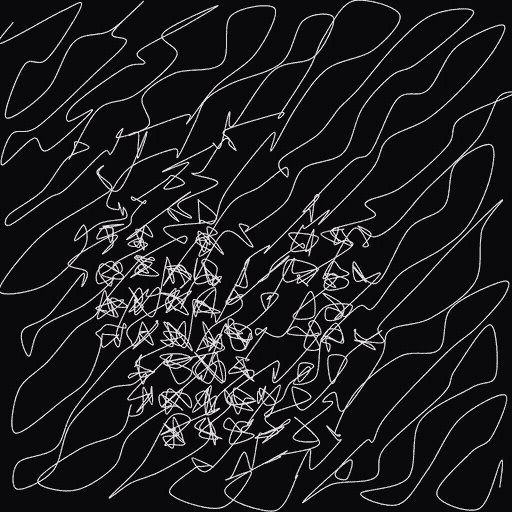
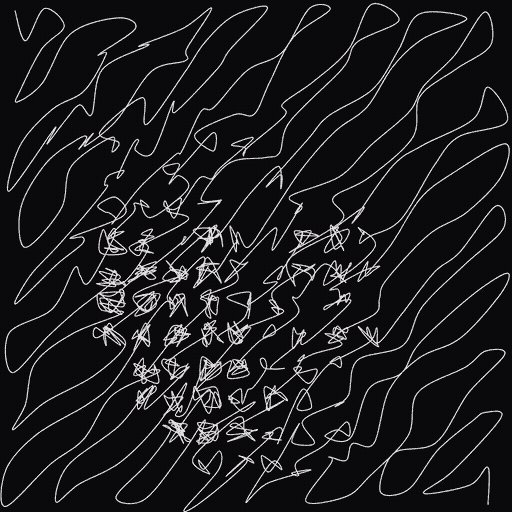
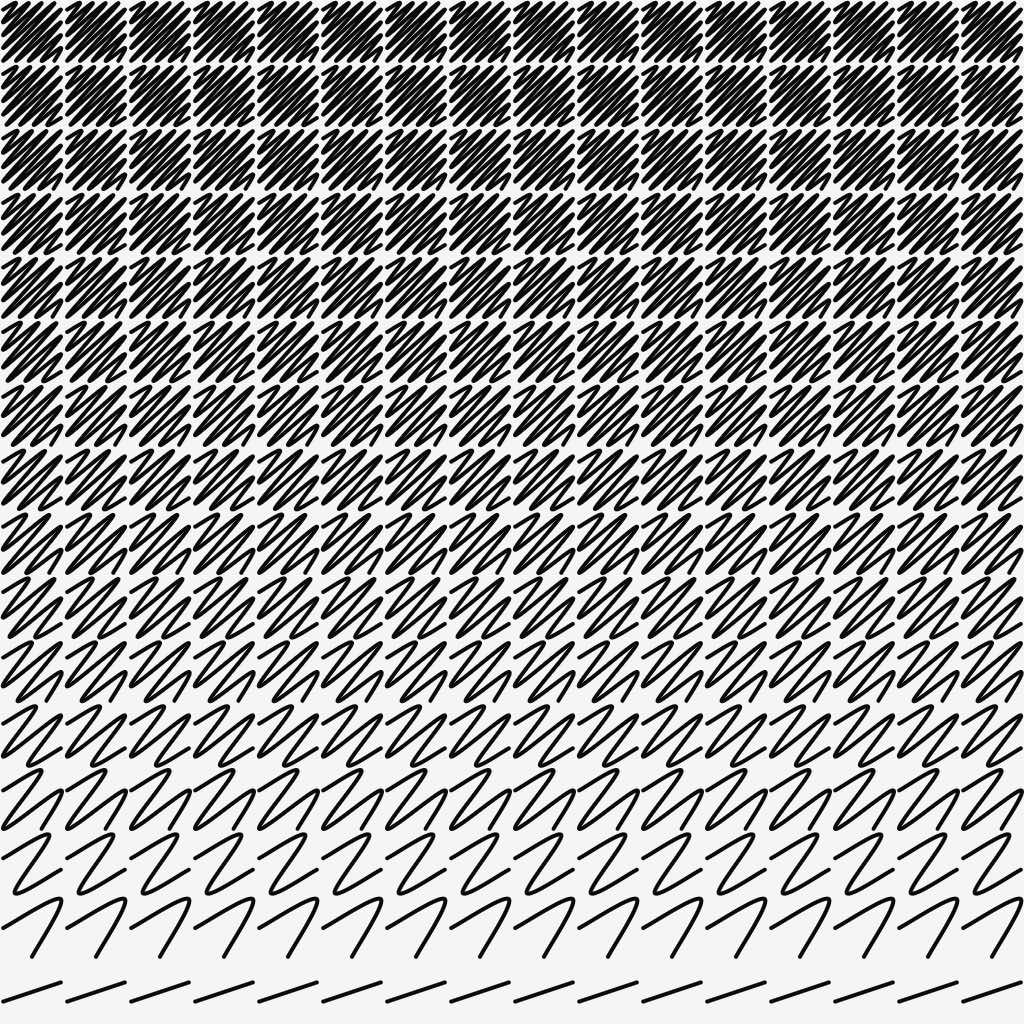
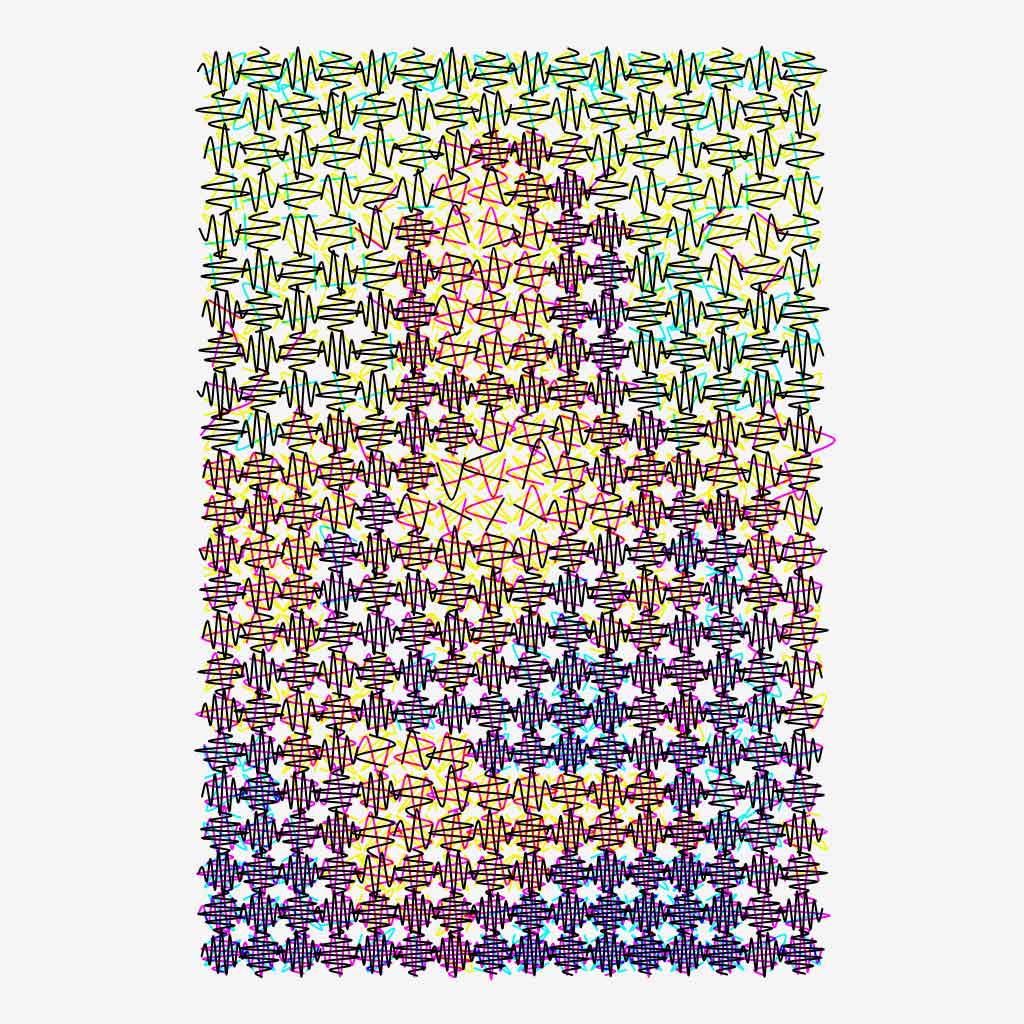
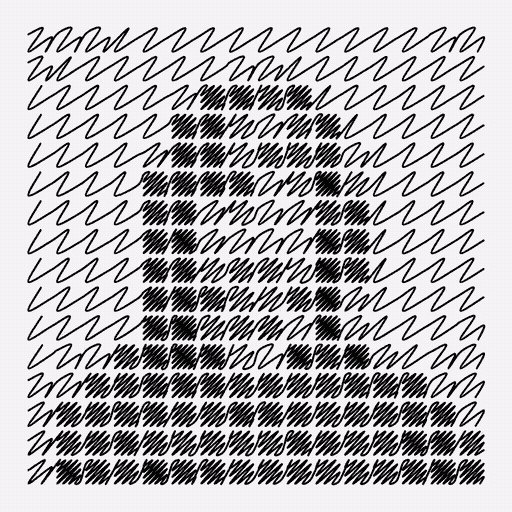
Near the end of the year, I revisited this idea by recreating a similar digital painting style I experimented with in 2019. Again, I was pleasantly surprised by the ability to animate as well as the flexibility of experimenting with different ways to connect the scribbles. In the end, I turned it into a virtual mirror that constantly regenerates new images in real time based on the presence of a viewer.
 |
 |
 |
|---|---|---|
| Sketch on November 29, 2022 | Sketch on December 5, 2022 | Sketch on December 13, 2022 |
| [ View post on Instagram ] | [ View post on Instagram ] | [ View post on Instagram ] |
Repetitions
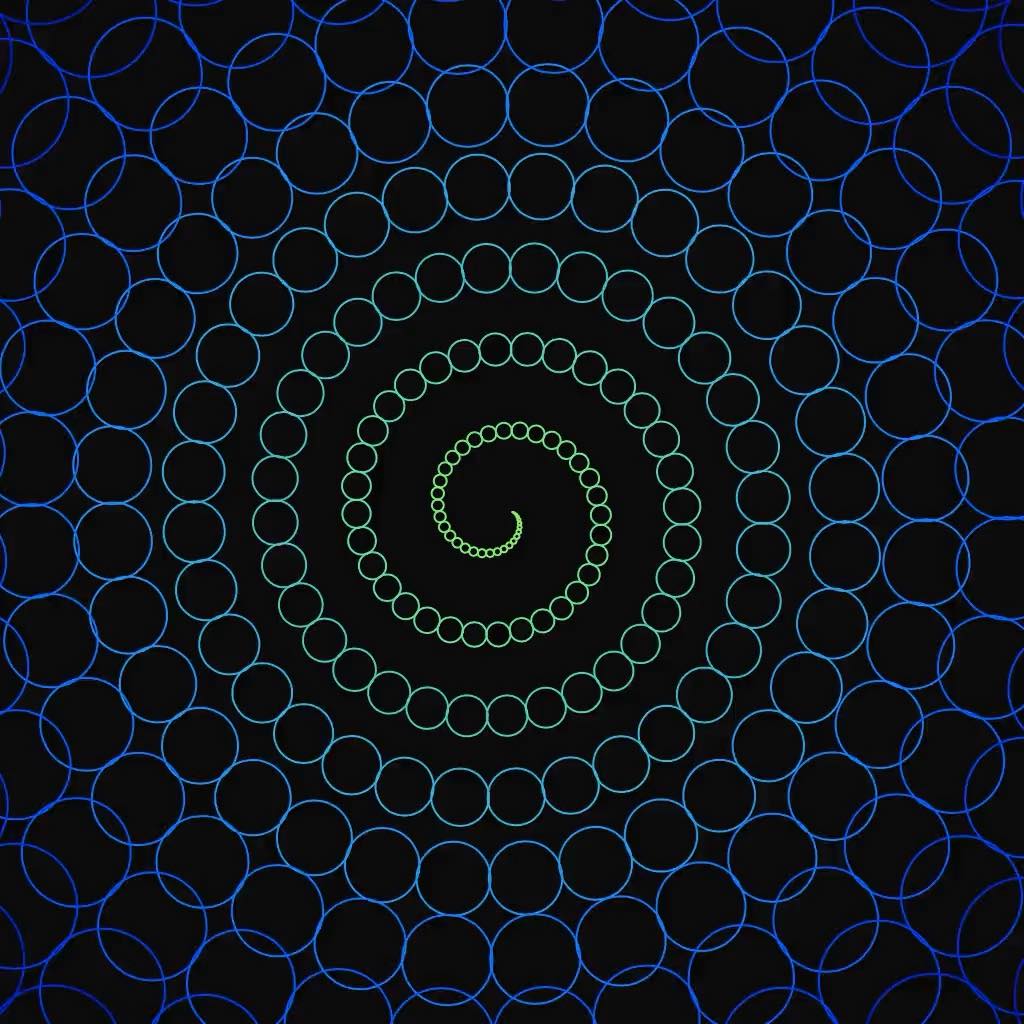
One other series of experiments I did was with repetition. I started off with simple repetitions of small hollow circles in a spiral pattern. Iterations after iterations, I realized the pattern became much more interesting as repetitions were more ordered and as gaps between hollow contours got smaller.
 |
 |
 |
|---|---|---|
| Sketch on April 9, 2022 | Sketch on April 11, 2022 | Daily Sketch on April 15, 2022 |
| [ View post on Instagram ] | [ View post on Instagram ] | [ View post on Instagram ] |
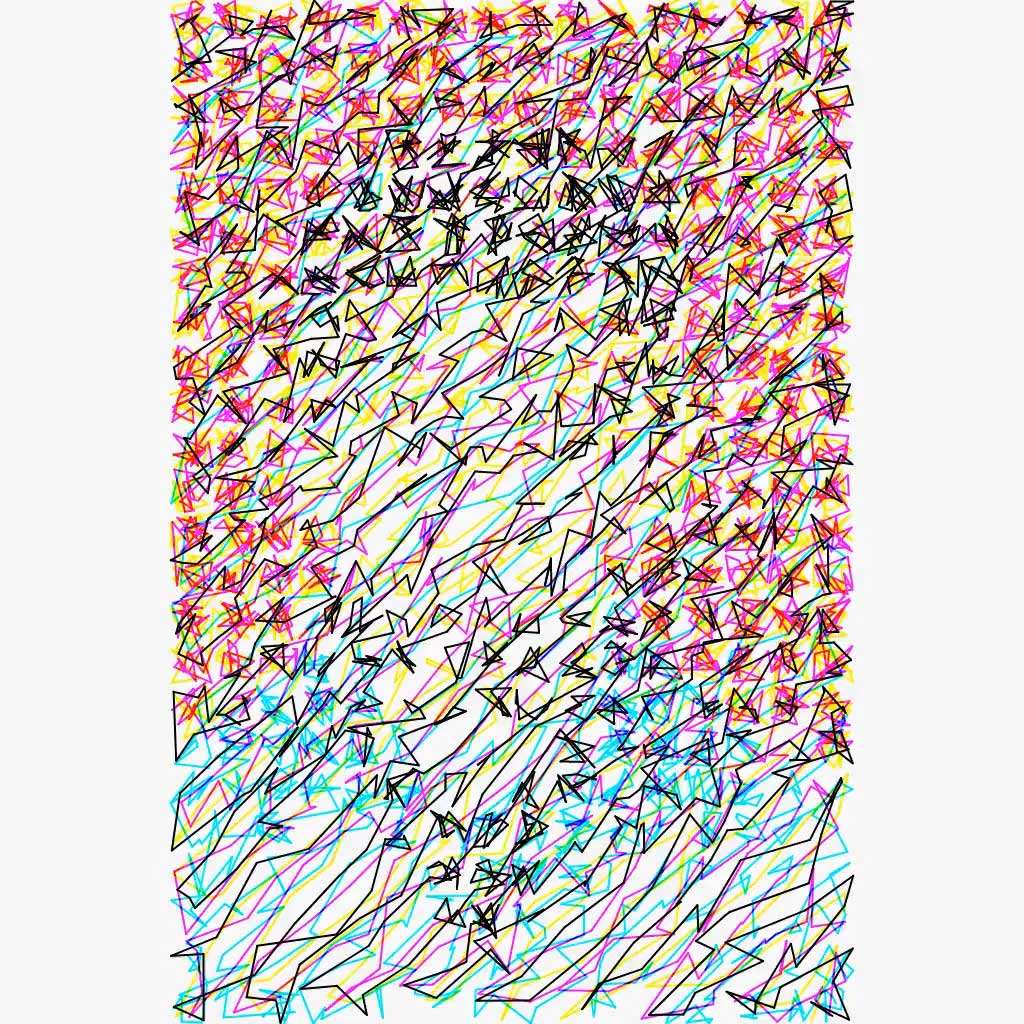
When gaps were completely eliminated, seamless color gradients were formed, which gave these sketches a very natural look. Afterwards, I also experimented with using Perlin noise to generate more organic shapes and then overlapping shapes by different amounts.
 |
 |
 |
|---|---|---|
| Sketch on April 17, 2022 | Sketch on April 21, 2022 | Sketch on April 24, 2022 |
| [ View post on Instagram ] | [ View post on Instagram ] | [ View post on Instagram ] |
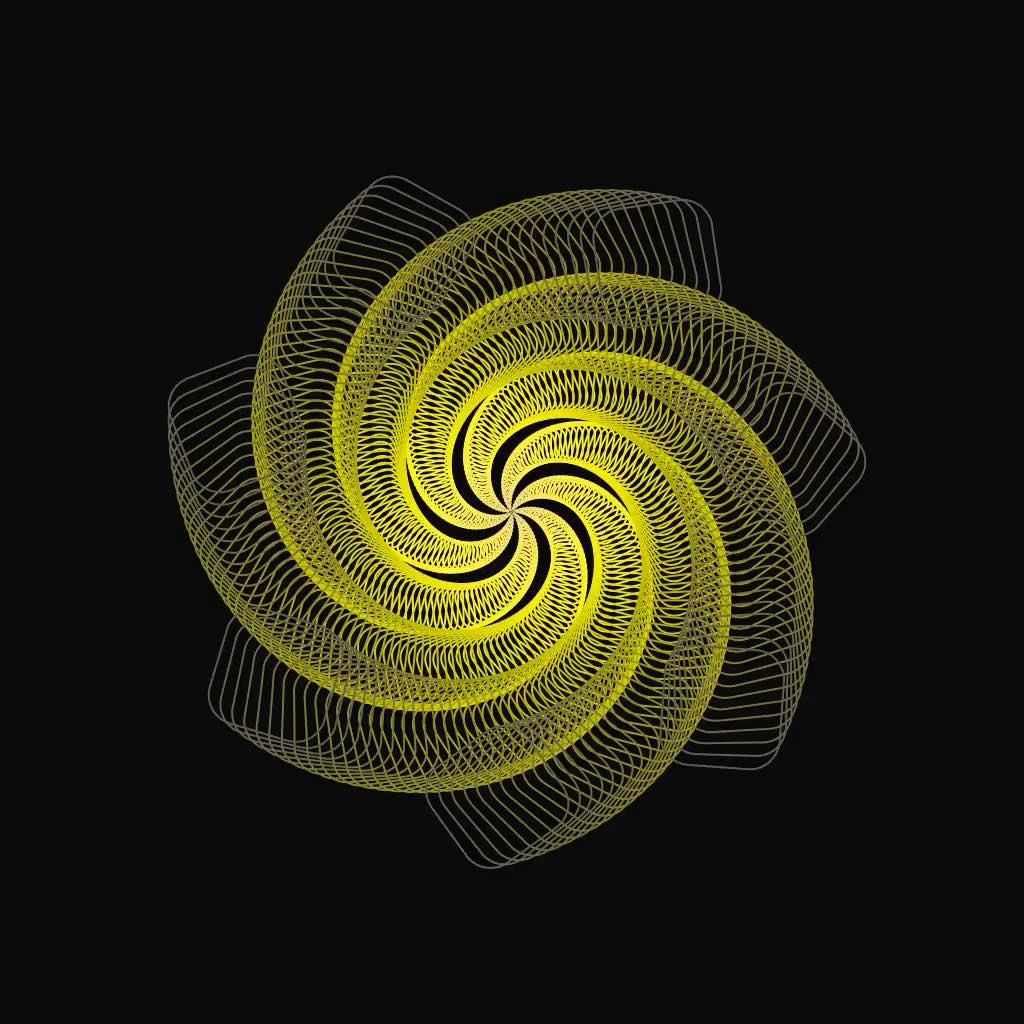
When I revisited this idea four months later, I decided to go with a more flowery look.
 |
 |
 |
|---|---|---|
| Sketch on August 17, 2022 | Sketch on August 21, 2022 | Sketch on August 23, 2022 |
| [ View post on Instagram ] | [ View post on Instagram ] | [ View post on Instagram ] |
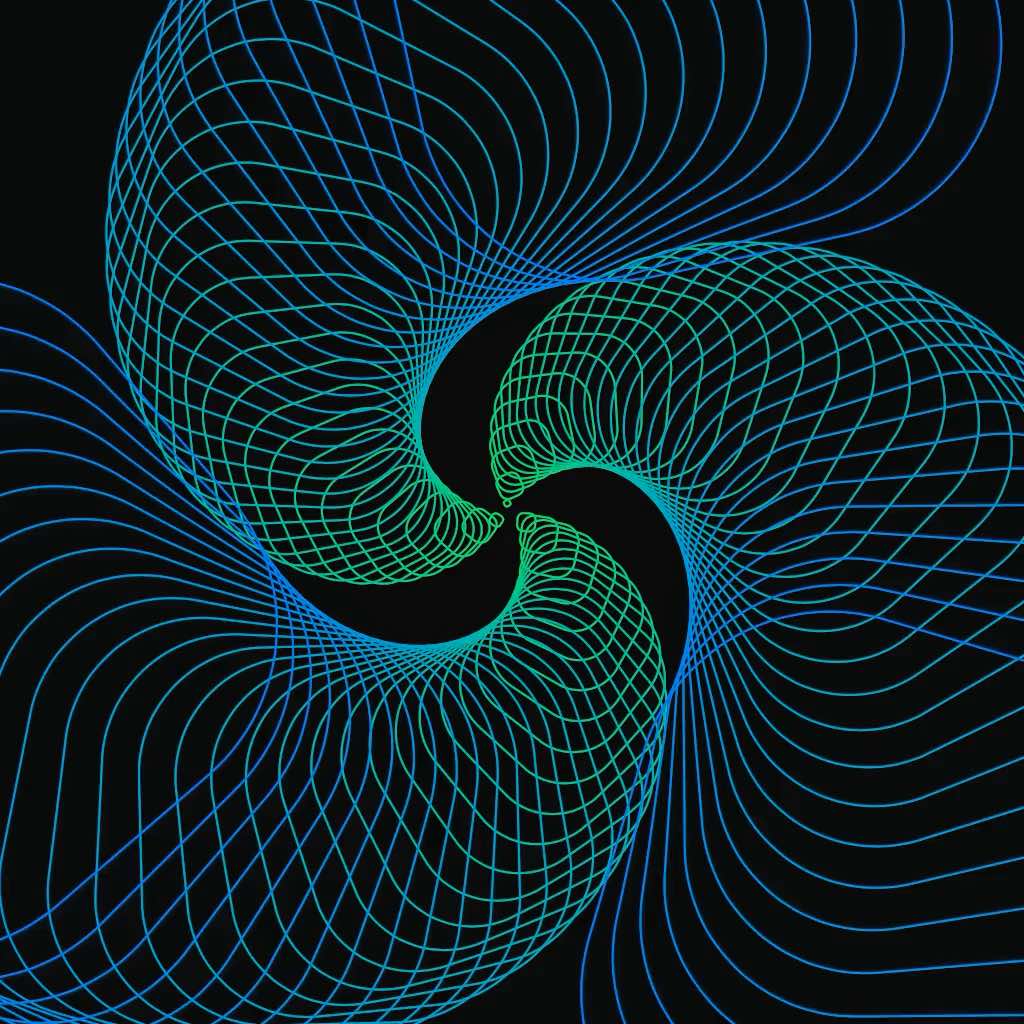
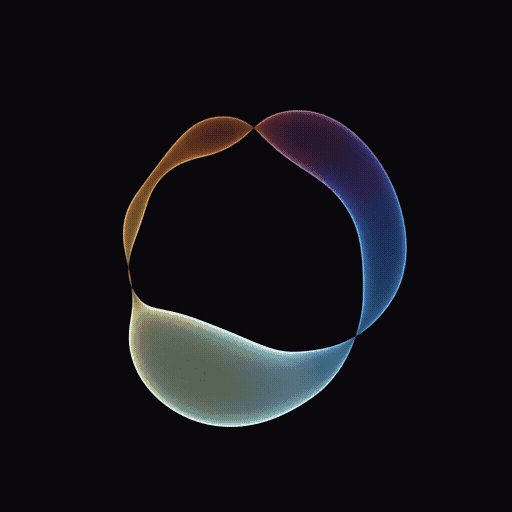
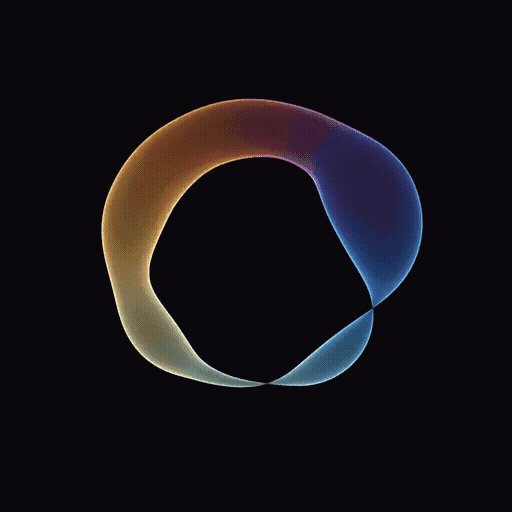
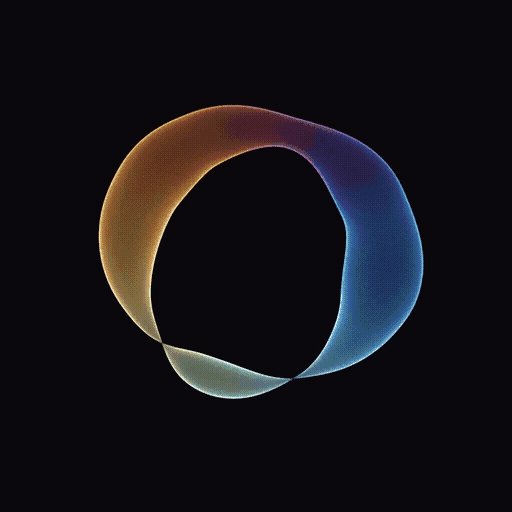
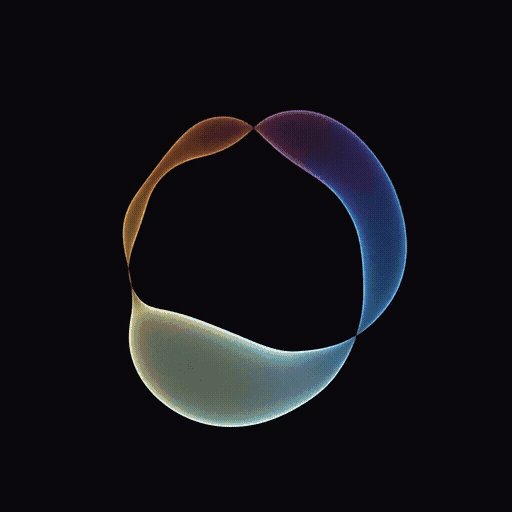
Similarly, I experimented with repeating circles in a more circular fashion, which rendered some very different results.
 |
 |
 |
|---|---|---|
| Sketch on April 29, 2022 | Sketch on May 3, 2022 | Sketch on May 6, 2022 |
| [ View post on Instagram ] | [ View post on Instagram ] | [ View post on Instagram ] |
Shaders
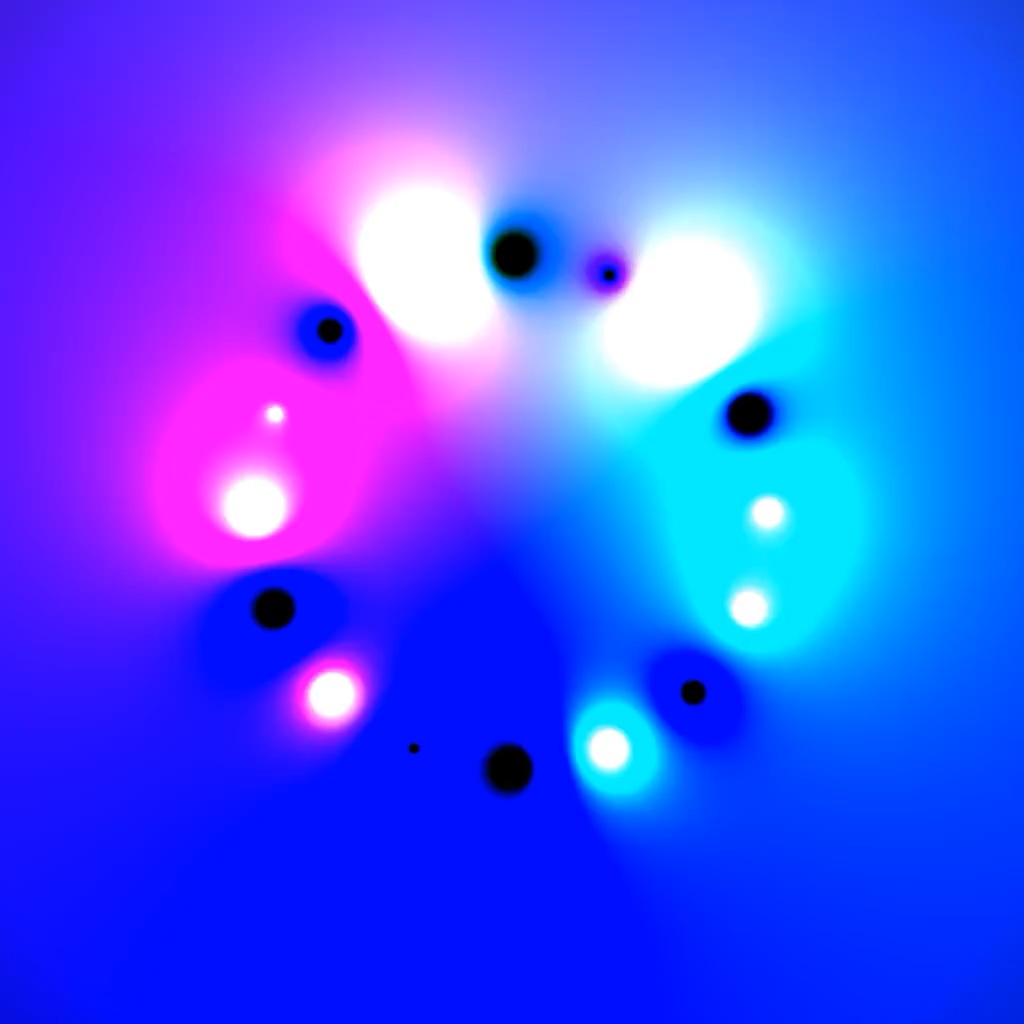
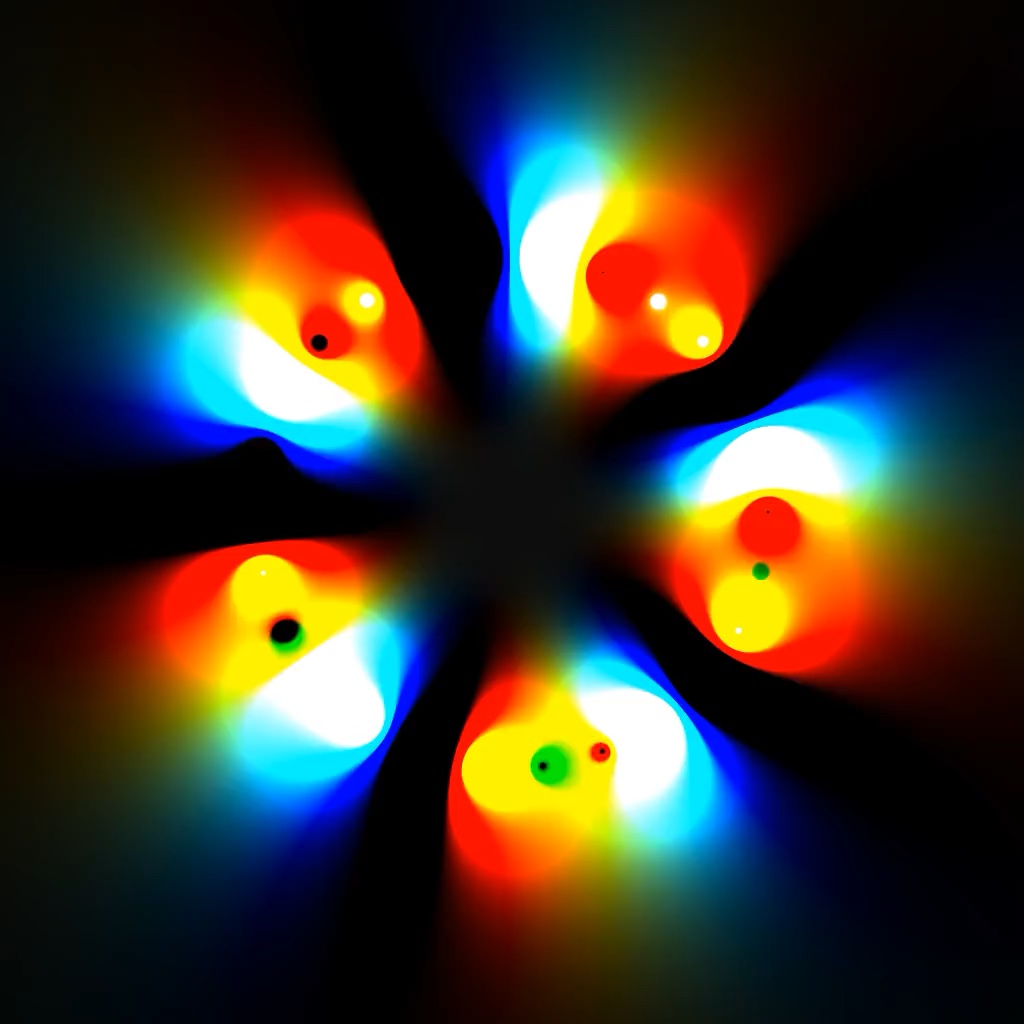
Another series of sketches were experiments with shaders. Since this was my first time writing shaders in p5.js, I found this tutorial to help me get started, which turned out to be very helpful. I did a few different glowing sketches before unexpected results started to appear.
 |
 |
 |
|---|---|---|
| Sketch on July 22, 2022 | Sketch on July 24, 2022 | Sketch on July 25, 2022 |
| [ View post on Instagram ] | [ View post on Instagram ] | [ View post on Instagram ] |
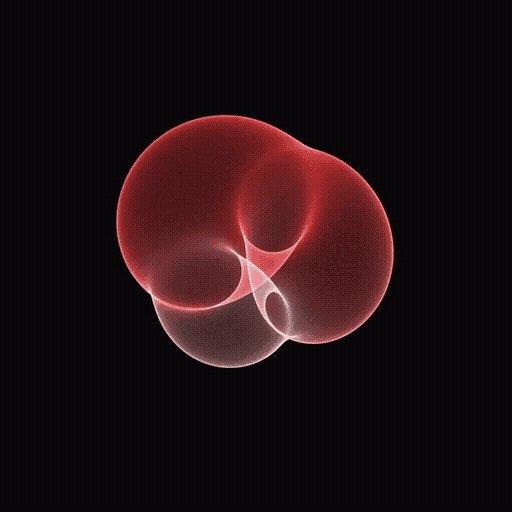
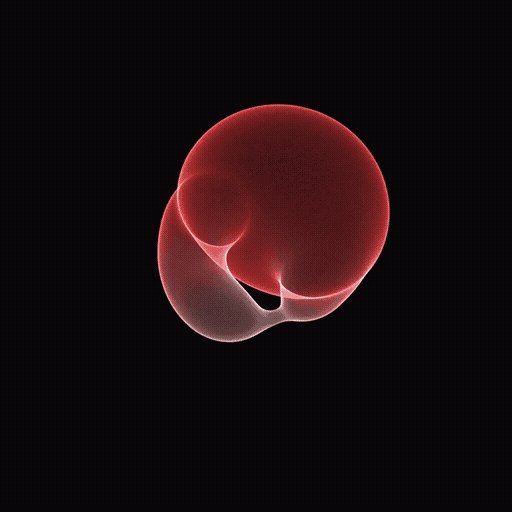
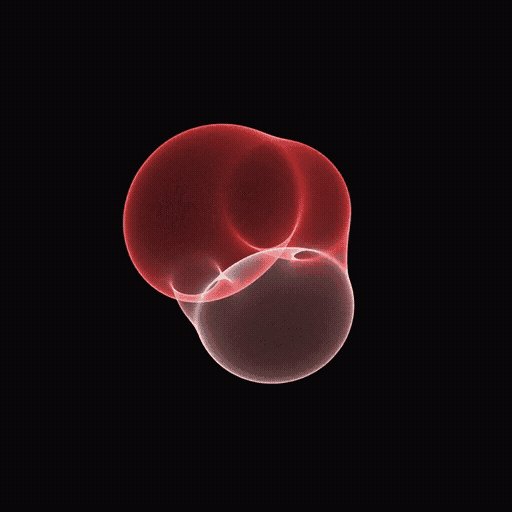
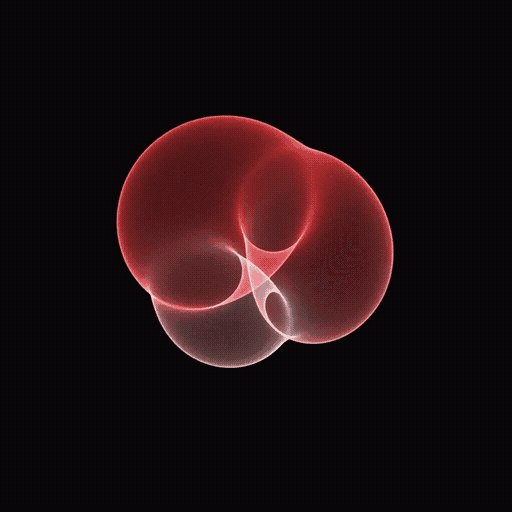
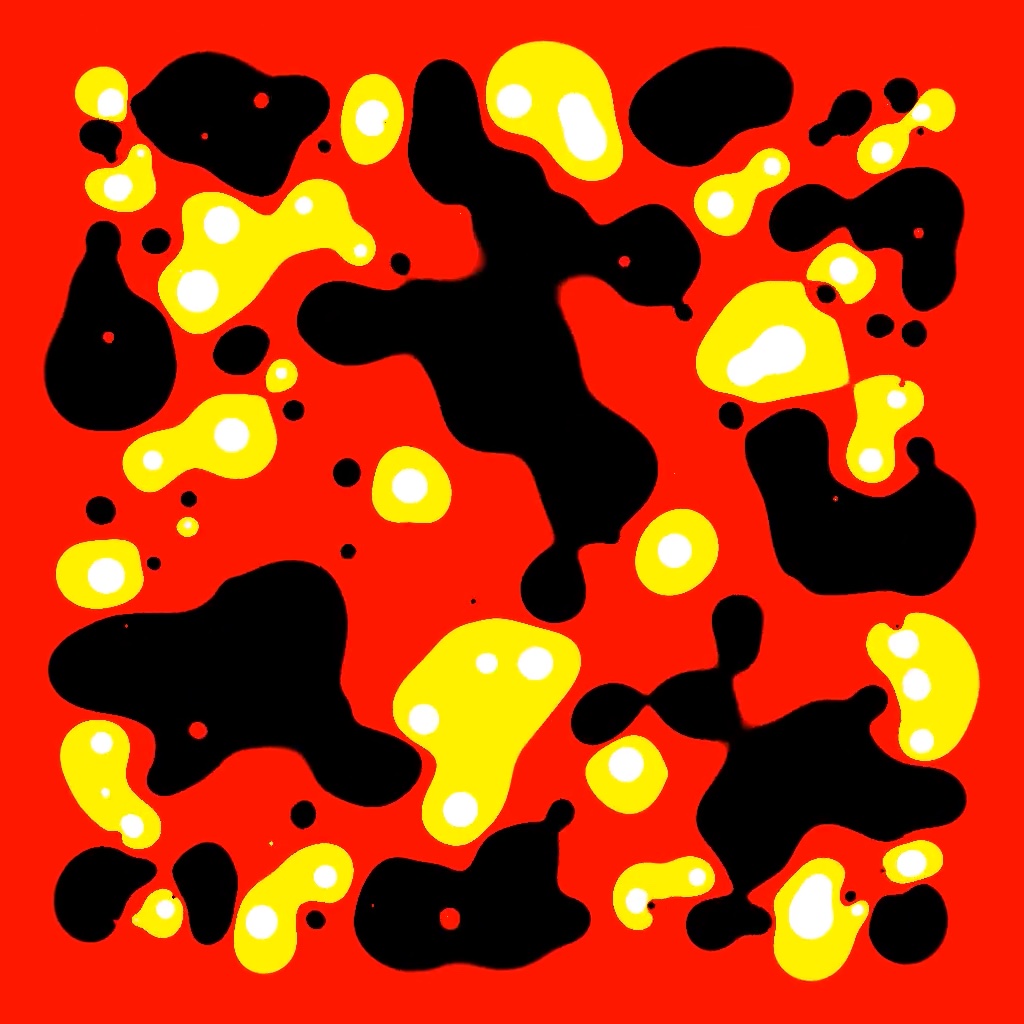
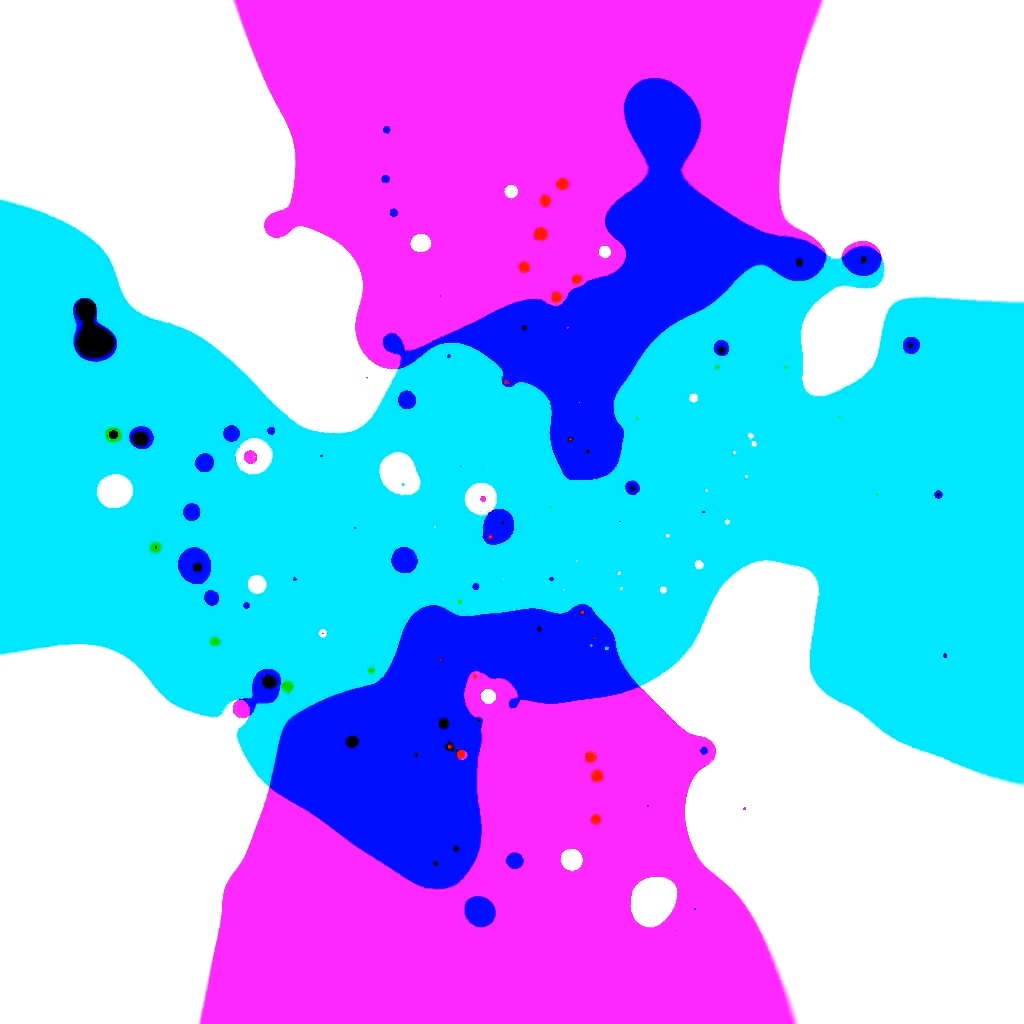
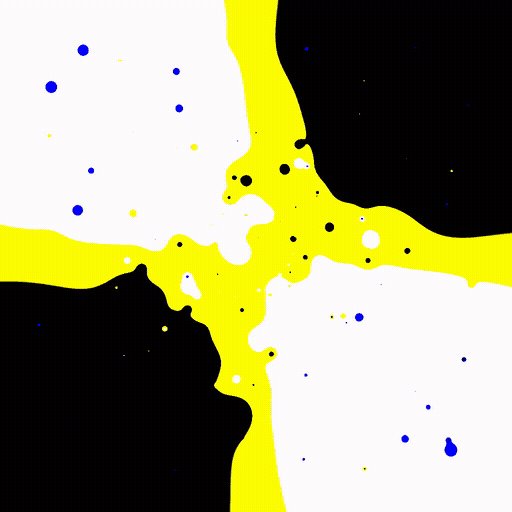
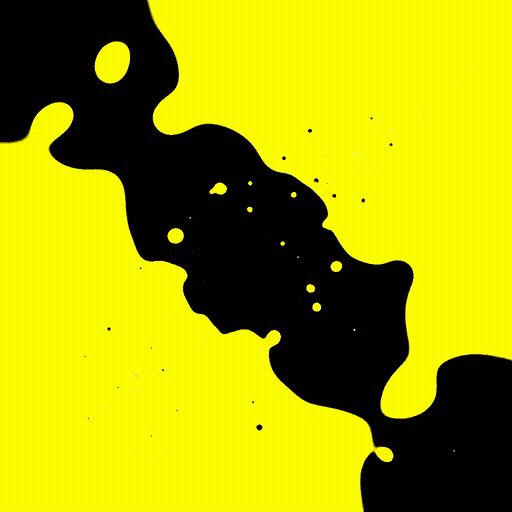
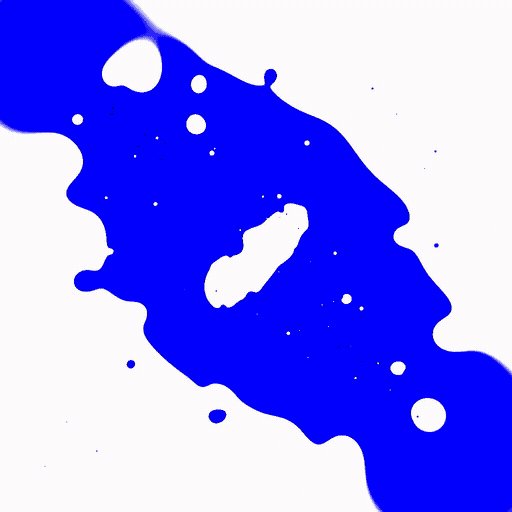
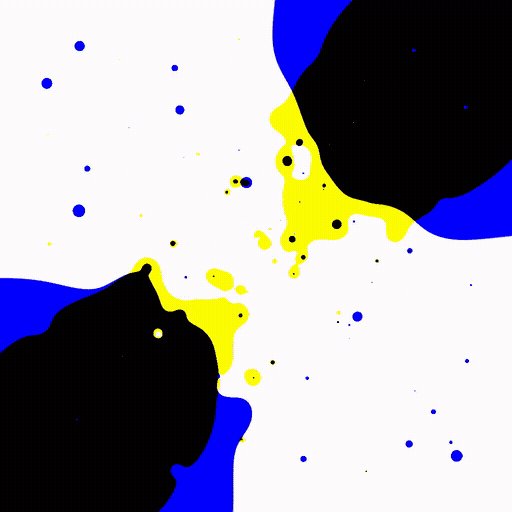
After I drastically increased changes in color, the glowing effect intensified and colors became very saturated, which resulted in an interesting transition between colors. Multiple dispersed glowing spots started to look like fluids.
 |
 |
 |
|---|---|---|
| Sketch on July 30, 2022 | Sketch on August 2, 2022 | Sketch on August 3, 2022 |
| [ View post on Instagram ] | [ View post on Instagram ] | [ View post on Instagram ] |
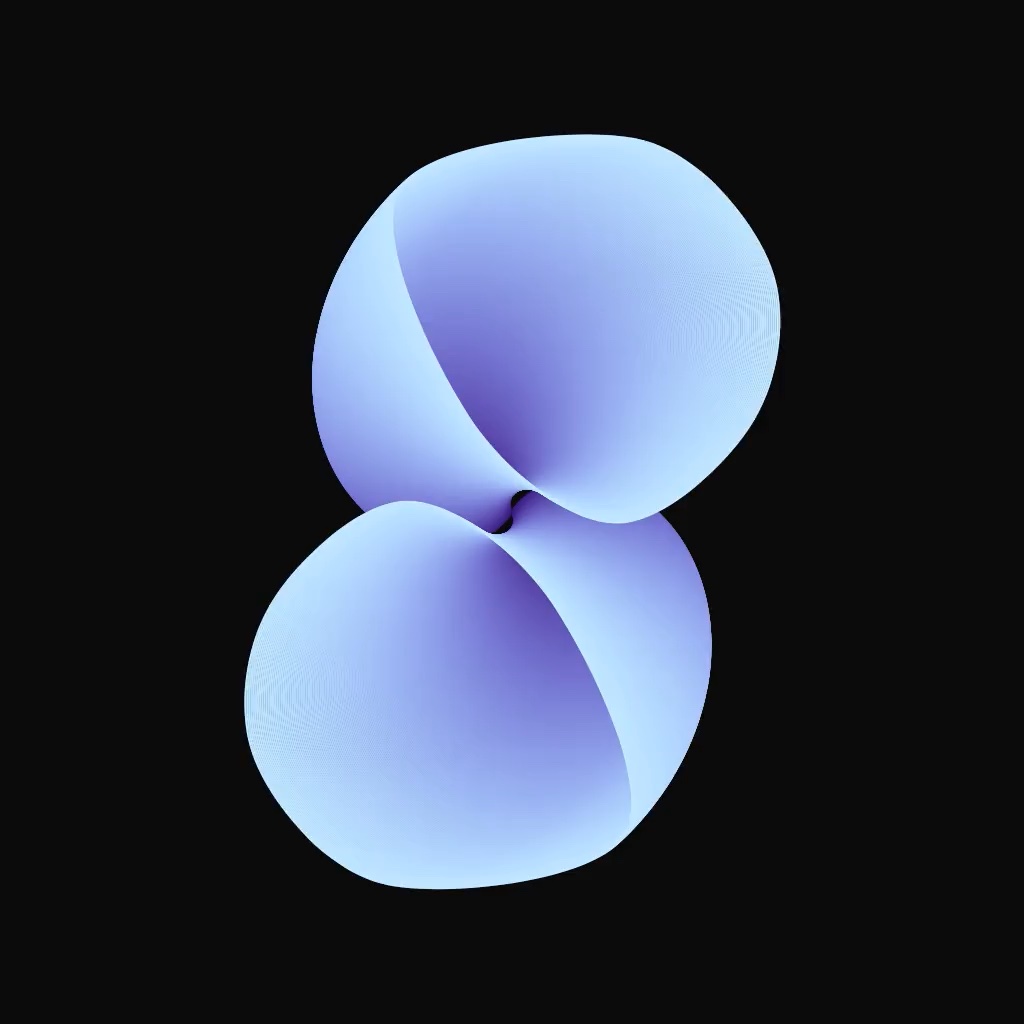
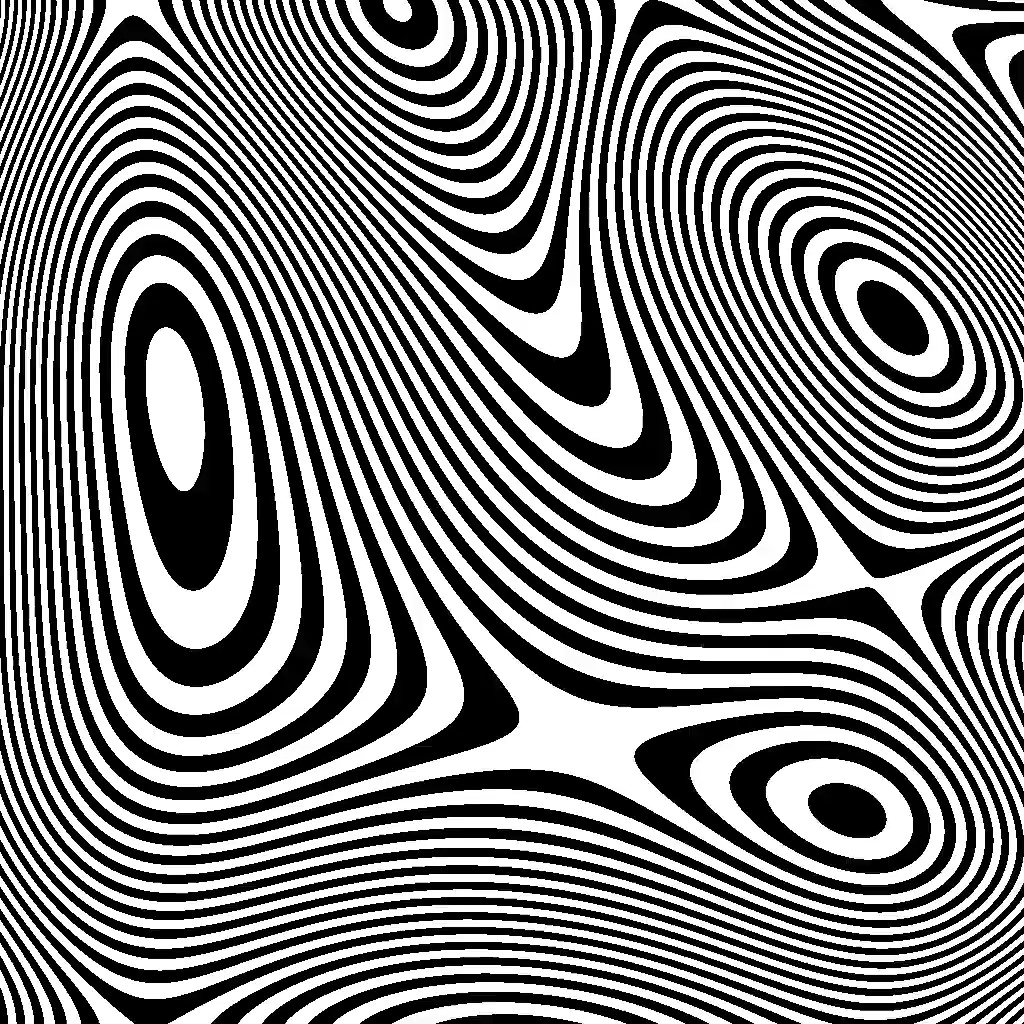
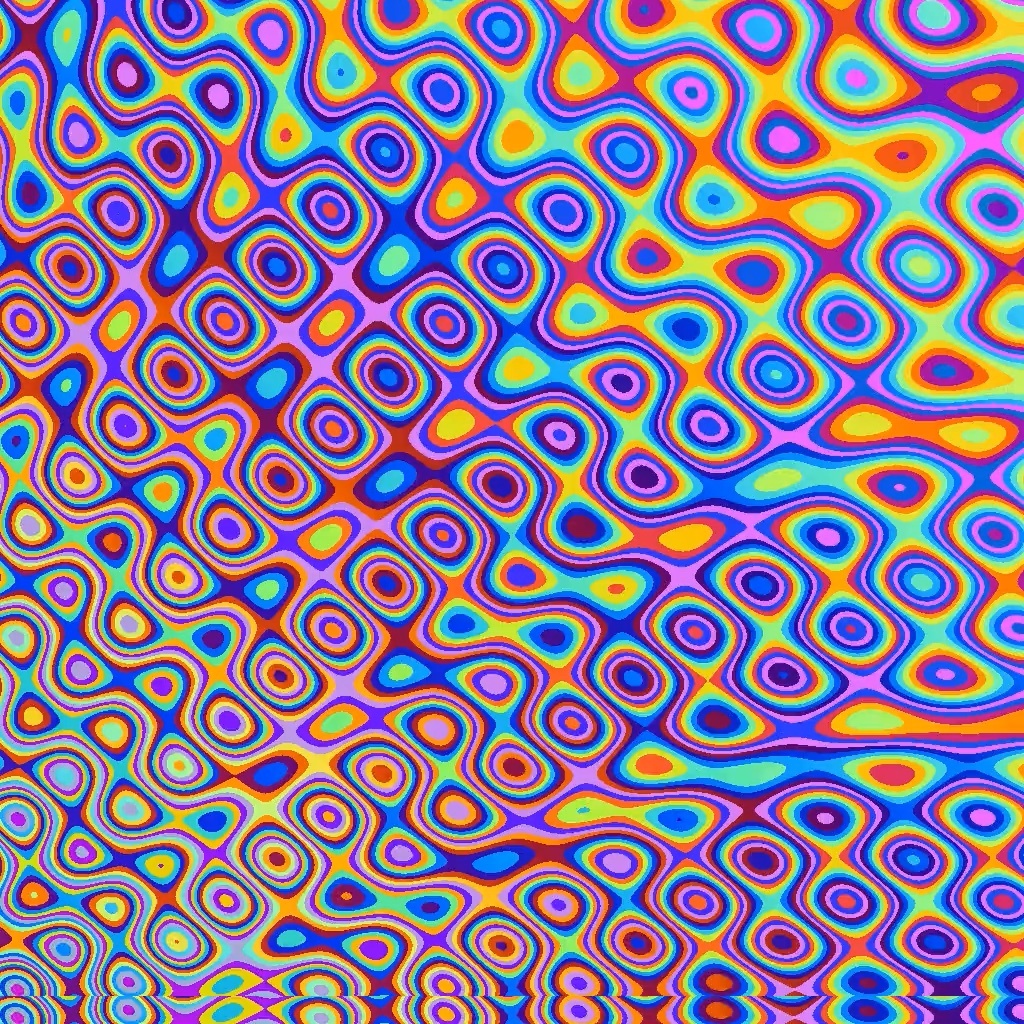
Later this year, I used shaders to create organic repetitive patterns.
 |
 |
 |
|---|---|---|
| Sketch on September 30, 2022 | Sketch on October 8, 2022 | Sketch on October 19, 2022 |
| [ View post on Instagram ] | [ View post on Instagram ] | [ View post on Instagram ] |
These are just a few examples of the ideas that I explored in 2022. To view all my daily sketches, please visit my Instagram. I will keep creating and posting daily sketches in the coming years.
Exhibitions
2023 | International Symposium on Visual Information Communication and Interaction (VINCI 2023), Guangzhou, China
2023 | React Summit Conference, Amsterdam, Netherlands
2023 | JSNation Conference, Amsterdam, Netherlands