Interactive Rhythm Studies #music #audiovisual #web #javascript #p5js #matterjs #tonejs #itp #the-code-of-music

In this series of experiments, I started with very basic algorithmically-generated rhythms coupled with simple visual elements.
 |
|---|
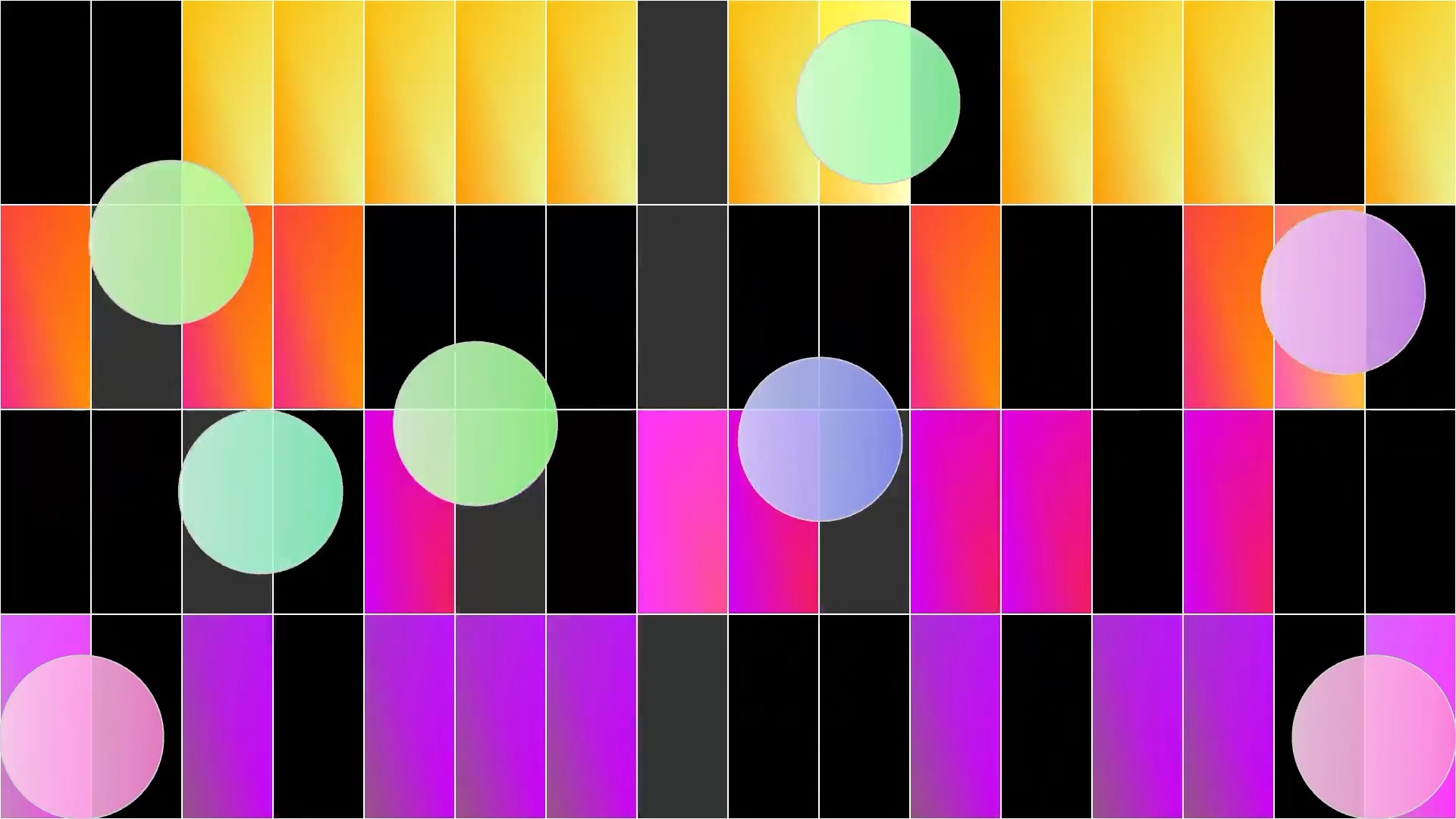
| Experiment on Feburary 17, 2024 |
| [ View post on Instagram ] |
Depsite the simplicity of the visuals, I found myself making more progress in the visual than the rhythm.
 |
|---|
| Experiment on Feburary 19, 2024 |
| [ View post on Instagram ] |
I wanted to incorporate some physics in the creation of the rhythm, but I was not sure how I could do it. I decided to implement a basic rhythm sequencer as a starting point.
| Experiment on Feburary 23, 2024 |
|---|
| [ View post on Instagram | View source code in p5.js Web Editor ] |
While physics simulation can be a bit unpredictable, a steady tempo can still be maintained if a sequencer remains the underlying mechanism. An idea came to me that I could add a bouncing bubble and let it toggle every beat it passes by.
Though it is simple enough to add one bouncing bubble, having multiple ones interact with either other is a different story. I eventually decided to use matter.js, a 2D physics engine, to take care of the physics aspect. In the demo below, you can click and drag a bubble if you would like. The bubbles eventually stop due to frications and there you have your rhthym.
|
|
|---|
| Live demo of the interactive sequencer. |
| [ View post on Instagram | View source code in p5.js Web Editor ] |