Virtual Mirrors #p5js #web #featured
A series of code sketches that render visuals changing in real time based on viewers' presence.
[ View source code on GitHub ]
I like abstract visuals that give the impression of something less abstract. This series of sketches produce exactly that kind of visuals based on viewers’ presence. They are virtual mirrors that reflect people viewing them, but they are also artworks that look back at people, switching the roles of who’s viewing and who’s being viewed.
This first mirror is inspired by Daniel Rozin’s Wooden Mirror. This is a piece I saw when I visited ITP. I have always been wanting to create something similar to Wooden Mirror, but only with code. In 2021, I finally decided to do it as a coding experiment.
 |
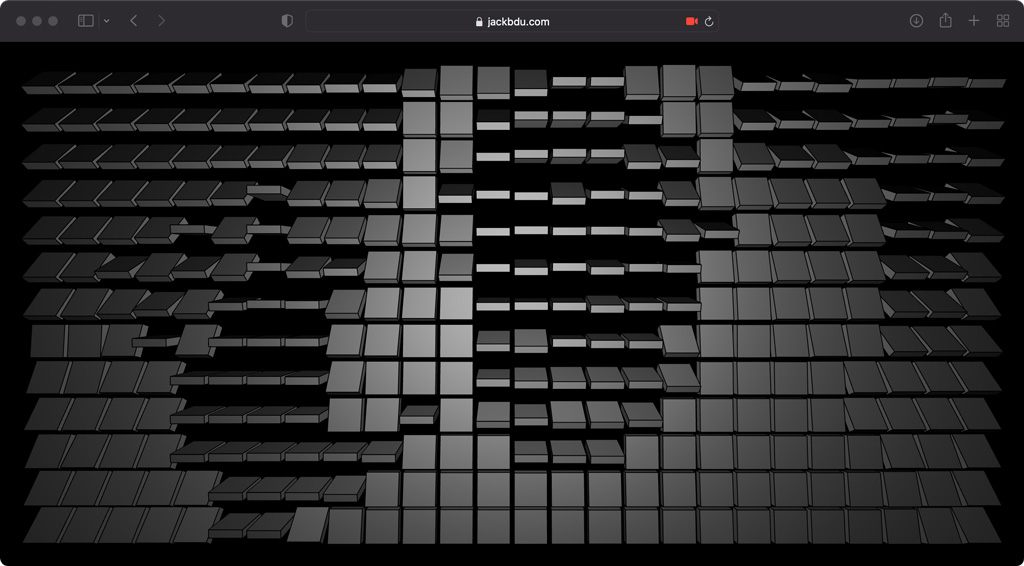
|---|
| Screenshot of Cuboids Mirror (2021) |
| [ Try it in your browser ] |
Around the same time, macOS’s default screen saver, Drift, caught my attention. It consists of a large number of small lines that drift towards different directions naturally.
 |
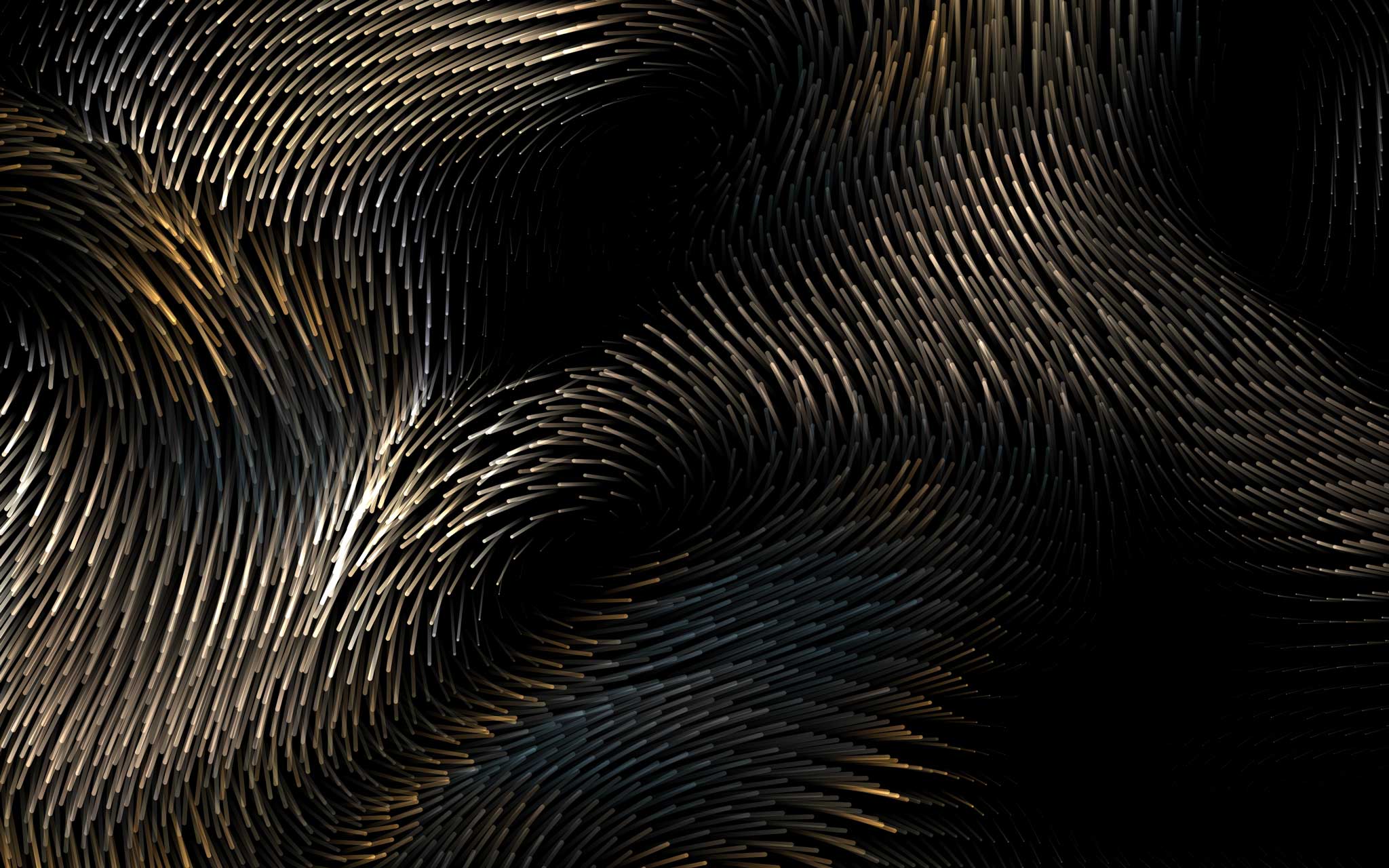
|---|
| Screenshot of Drift, a macOS screen saver |
I noticed that the colors of the small lines are actually determined by the background image, so the same screen saver actually has a different color makeup on different people’s computers. Again, as a coding experiment, I decided replicate this screensaver but use webcam as its source for colors so that the final visual resembles whatever the webcam sees.
 |
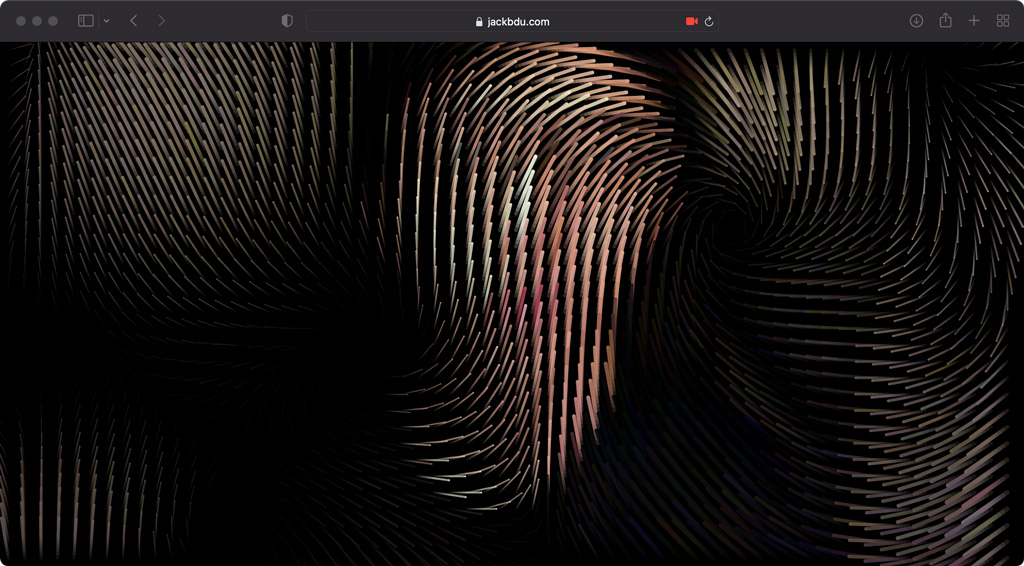
|---|
| Screenshot of Drift Mirror (2021) |
| [ Try it in your browser ] |